根據調查,2014年底全球以行動裝置上網的比例超過電腦,智慧型手機和平板電腦等行動裝置的普及,更連帶改變了使用者瀏覽網站的習慣。為了能夠更貼近使用者的習慣,便出現了-響應式網頁設計。

(圖片取自網路)
何謂響應式網頁設計
響應式網頁設計(Responsive Web Design)簡稱為RWD,又稱為自適應網頁設計、回應式網頁設計設計等,同時是一項被公認為網頁設計開發技術的趨勢。以百分比的方式和彈性的畫面設計,在不同解析度之下改變網頁頁面的排版,使得不同裝置皆可正常瀏覽同一網站。不僅提供消費者最佳的視覺體驗,更是針對日漸增加的行動裝置用戶產生的對應方法,因此,若你是一個走在科技尖端的企業主,就必須懂得設計響應式網頁。

(圖片取自iprefer)
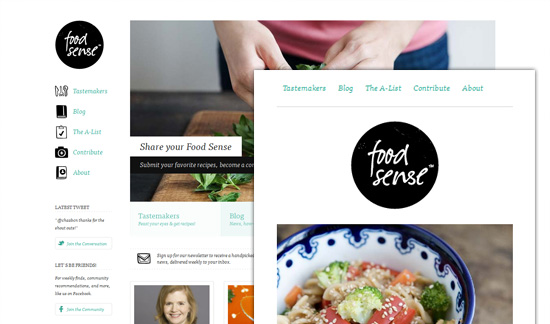
響應式網頁設計的優勢
- 可同時適用於不同裝置:手機板網站不再需要搭配電腦版網頁,更不需安裝程式,才能讓手機開啟電腦版網頁。因此同時符合手機和電腦雙介面的網站,非響應式網站莫屬。
- 開發時間和成本都比APP低:開發自家品牌APP數十萬元起跳,開發時間加上審核時間,可能你還在埋頭跟APPstore交涉時,對手的網站就已經使用響應式網頁搶走你一半的業績。
- 維護成本低於APP:部分企業主傾向開發手機APP,為了拓展行動裝置用戶這塊大餅。然而他們不知道的是,不定期的針對新版iOS及Android更新APP,反而陷入APP永不結束的更新地獄。反觀,響應式網頁其實就是行動裝置上的公司網站,只需要定期更新公司網站就好,簡單明瞭。
- 品牌形象再加分:針對使用者的裝置版本設計不同的視覺效果,將公司推向科技貴族的行列,對於品牌的吸引程度及整體形象都有極大的幫助。
著手響應式網站設 否則失去商機
根據一篇來自國外財經權威網站富比士(Forbes)專欄中指出,未來企業的網頁設計方向應立即轉向響應式網站,否則變會迅速失去網路各種商機。若要創造無限商機,必須先了解消費者的使用習慣,而第一步正是替自家網站建立響應式網頁。
參考資料:
愛貝斯網路設計http://www.ibest.tw/page01.php
愛貝斯網路設計http://www.ibest.tw/page03.php
愛貝斯網路設計http://goo.gl/IL8XB8
Ipreferhttp://goo.gl/GHCJxN
數位時代http://www.bnext.com.tw/article/view/id/35049
馬路科技http://www.iware.com.tw/art_view-id-396-cid-15.html